How to optimise your CIC (Images, Descriptions...)
This article provides guidance on optimising the visual elements across the ordering journeys in your Customer Interaction Centre (CIC).
Who can use this feature:
🥇Accounts on the Startters as an Add on, on Mains (if this is a choosen included feature) or All You Can Eat as an add on.
🔐Users with access to Oerations, EPoS Items and Integration Settings permission.
Jump to:
Introduction
This article will help you optimise the visual elements across the ordering journeys in your Customer Interaction Centre (CIC). It contains best practices for image sizes, descriptions, and other tips.
For information on your CIC's overall branding, such as the colours used across the application (buttons, your logo, etc.), please see the article below or speak to a member of our team.
Image Optimisation
Three areas in the Customer Interaction Centre (CIC) currently display customer-facing items. This includes:
These are uploaded and managed in Kobas Cloud. An image uploaded to one area applies to all consumption modes (To Table, Delivery and Click & Collect). For example, the same EPoS Item image will be displayed across each active consumption mode in your CIC.
Category Splash Screen Images
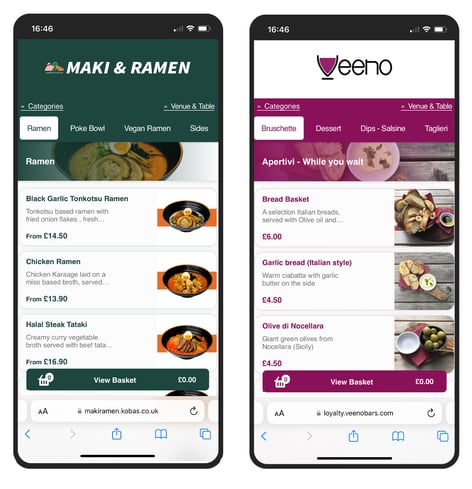
Category images are uploaded against EPoS Item Categories in Kobas Cloud. These are displayed in a splash screen / tile design as shown below.
When uploading an image to a category, the image will fill the tile. It's important to format it using the recommended dimensions below to ensure parts of your image are not cut off.

- Upload location: Administration > EPoS Item Categories > Edit
- Recommended dimensions: 1200 x 400 px
- Supported files: PNG, JPG, JPEG
- Max file size: 500MB
Category Banner Images
Category Banner Images are displayed after a category has been selected from the splash screen and when the user is scrolling through the menu in the list format. This banner design makes browsing through the menu clearer for your customers by breaking up text and adding more visual appeal. It also provides an additional space to incorporate your branding.

Your Category Banner Images and Category Splash Screen Images (as detailed above) use the same image for familiarity and reduced administration. This means that when you upload an image to EPoS Item Categories, it will automatically pull through into your Category Banners.
You are unable to set two different images for each of these areas. It's important to remember that the sizing is different and to cater for this when designing and choosing an image to upload.

- Gradient: A gradient in your chosen primary brand colour will be automatically added to 50% of the banner design starting from the left-hand side. This ensures your category text is never compromised by the image uploaded and is always easy to read, whilst also injecting brand colours into your CIC. The gradient colour is part of your initial CIC branding completed by our team and cannot be edited in Kobas Cloud.
- Upload location: In- Venue > EPoS Item Categories > Edit
- Recommended dimensions: 1200 x 210 px
- Supported files: PNG, JPG, JPEG
- Max file size: 500MB
What if I don't upload an image?
If a Category Banner Image is not uploaded, the banner will still apply with only a gradient and category title. We recommend always uploading an image.
How do I remove the gradient?
The gradient cannot be removed. As mentioned above, this is to improve text accessibility and incorporate brand colours in a way that is low maintenance for our clients. However, there are ways you can “hide” the gradient in your design.
- In your editing software, open a canvas using the recommended dimensions or open the template provided.
- Change the background colour of your canvas to the same colour as the gradient.
- Insert your chosen image towards the right-hand side of the canvas. Tidy it up by editing it into a shape (as shown below). This is to ensure that when it’s uploaded to Kobas Cloud, the gradient does not sit over it. As you can see, this changes the appearance of the banners when scrolling through the menu. Remember, this will change how your Category Splash Screen looks too, so we advise trialling some options in your account.


EPoS Item Images
Your EPoS Item Images are listed when scrolling through your CIC menu and in a pop-up when an item is selected.


- Upload location: In-Venue > EPoS Items (PLU)
- Recommended upload dimensions: 800 x 800 px
- Supported files: PNG, JPG, JPEG
- Max file size: 500MB
For Multi-Venue Ordering Clients
The Customer Interaction Centre (CIC) supports food halls and other similar-style operations by allowing all traders located under one roof to sell through one customer-facing application. This approach allows the customer to add items from multiple traders into one basket and make one transaction.
Trader Splash Screen Images
Each trader is displayed on the splash screen page, which is shown to the customer in the same format as the Category Splash Screen Images. Once a trader image has been selected, the customer will be directed to that specific trader’s menu.- Upload location: Administration > Venue Settings > Settings > Online Ordering > Splash-Screen Image
- Recommended upload dimensions: 1200 x 400 px
- Supported files: PNG, JPG, JPEG
- Max file size: 500MB
Category Banner Images
Category Banner images work in the same way for traders as they do for any other operator. If traders share EPoS Item Categories in Kobas Cloud, the same image will be shared across both menus. If traders want to have their own category images, we recommend that they set up their own EPoS Item Categories.
- Gradient: The gradient will still apply. The gradient colour is applied to the entire CIC theme and cannot be individual to each trader.
- Upload location: In-Venue > EPoS Item Categories > Edit
- Recommended dimensions: TBC
- Supported files: PNG, JPG, JPEG
- Recommended max file size: 500MB
EPoS Item Images
These work in the same way as above.
Titles and descriptions
26% of consumers are more likely to purchase an item if the description is more detailed/interesting.
When browsing through a menu, customers want an efficient experience and operators want them to be engaged enough to make purchases. Clear copywriting against each item ensures customers know what the item is and what’s in it, in a snapshot. Beyond this, good copywriting can increase the perception of item quality and selection likelihood.
Tips:
- Increase clarity for customers by adding labels to your customer-facing EPoS Item titles. For example [VG] or [Popular].
- Add emojis to reinforce a point and make a visual impact. For example, [Popular 🔥] or [Vegan 🌱].
- Make titles descriptive. For example, “Chicken Burger” would become “Southern Fried Chicken Burger [Popular 🔥].
- Use descriptions to ensure customers know what the dish contains to increase order likelihood. What salad is in the burger? Does the curry come with rice? Is it fresh?
- Use descriptions to have some fun and inject your brand’s personality.
- Don’t forget about modifiers. Rather than “Add ons” (reinforces more money will be spent), try using phrases such as “Suggested for you” or “Goes well with:"
Other tips
Categories
Create dedicated EPoS Item Categories for bundles, special offers or event/holiday-specific items. Change the print order to 1 to ensure the category is pinned to the top of your menu.
Additionally, ensure categories are ordered in a way that makes sense to your customers and the dining experience. For example, ensure starters are at the top and all drink categories are next to each other (ie - wines).
Allergens, Dietary and Nutritional Information
To give your customers the best app browsing experience, we recommend boosting transparency and efficiency by ensuring your allergen, dietary and nutritional information is completed in Kobas Cloud. This information automatically syncs to your Customer Interaction Centre (CIC).
🔗 More on Allergens & Nutritional Information
Pre-selected table QR codes
Create a frictionless app experience for customers by placing table-linked QR codes across your venue. With this, the customer scans the QR code on their table and is directed straight to the category page to begin browsing. No table number input or sign-up at this stage is needed.
If tables are moved around your venue often, this might not be a suitable option. However, it's a great solution for booths and other fixed seating areas.
The QR codes can be downloaded here: Administration > Venue Settings > Settings > Tables
Modifiers
Make use of modifiers to suggest side options, drink measurements, and even exclusion options. This makes your menu shorter and reduces the number of touchpoints for the customer, limiting the need for extra taps to add additional items and notes.